Documentation theme for user guides and product docs
Documentation is a clean, structured theme designed for creating help centers, product manuals, API references, and knowledge bases. It focuses on clarity and quick information retrieval, with typography and navigation optimized for users who are looking for solutions, instructions, or troubleshooting steps. The theme offers built-in support for the DocSearch plugin, enabling fast and relevant keyword search across your documentation, and works seamlessly with the Syntax Highlighter plugin to provide clean, readable code examples. You can choose between a classic documentation layout with a sidebar for sequential learning, or a card-based layout designed for standalone articles and tutorials.

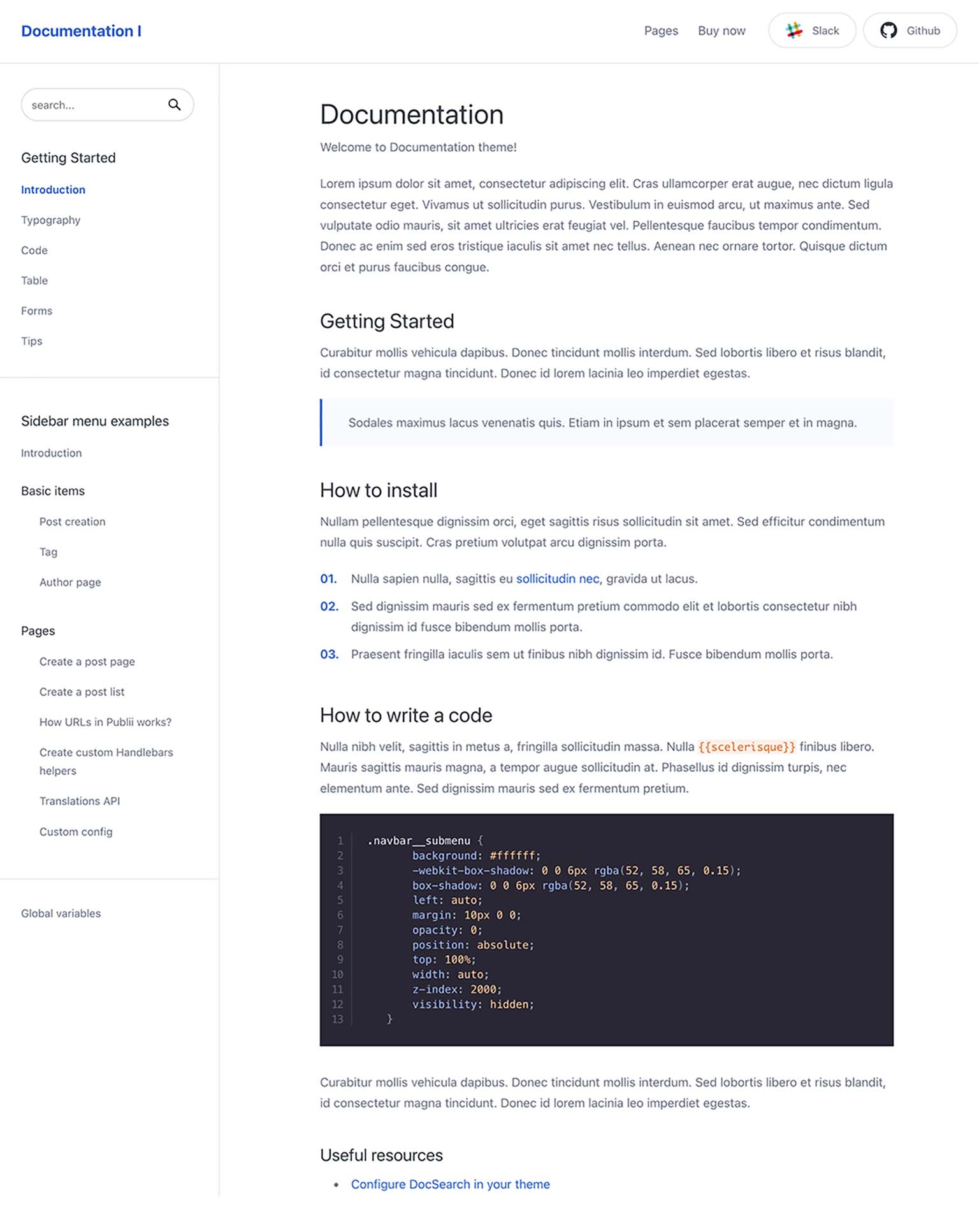
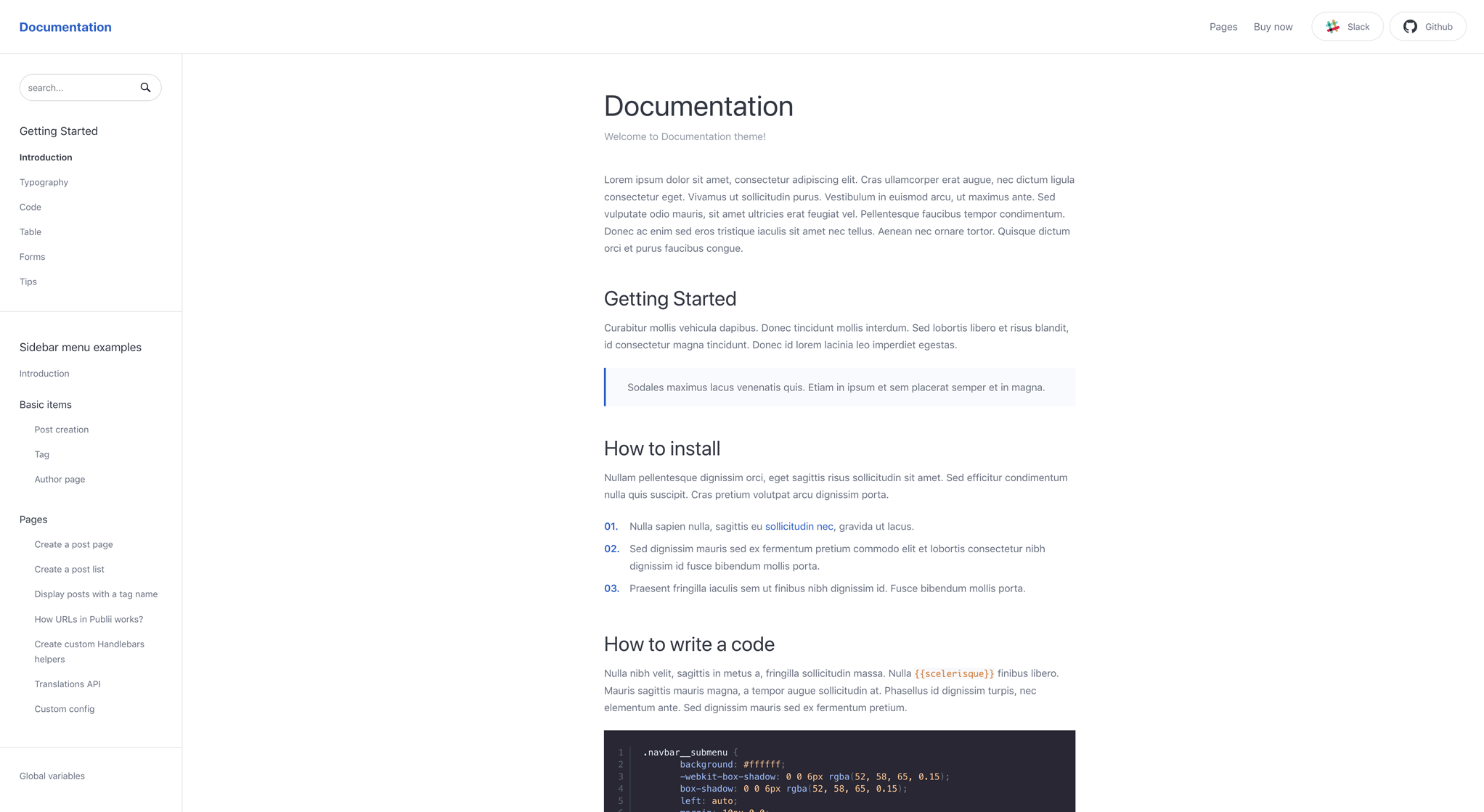
Two layout options
Pick the layout that fits your docs. The two-column layout with sidebar works well for longer articles with quick navigation between sections. The cards layout shows article previews in separate blocks, which is better for independent content that doesn’t need to flow together.


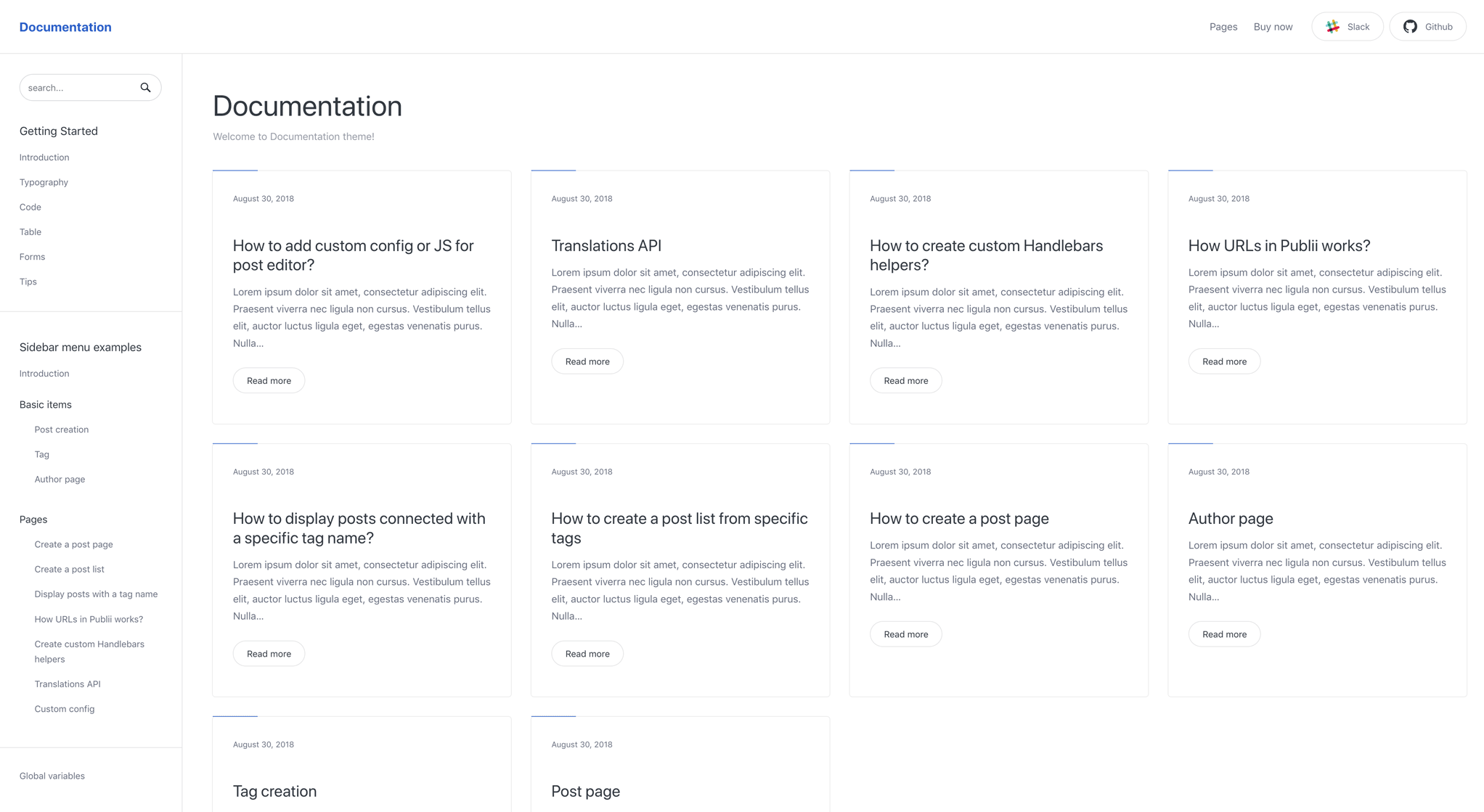
Customize your card previews
The card layout includes options to adjust how preview cards look. Turn on or off elements like read-more buttons, dates, or images. The CSS GRID layout adjusts automatically to show the right number of cards for each screen size.

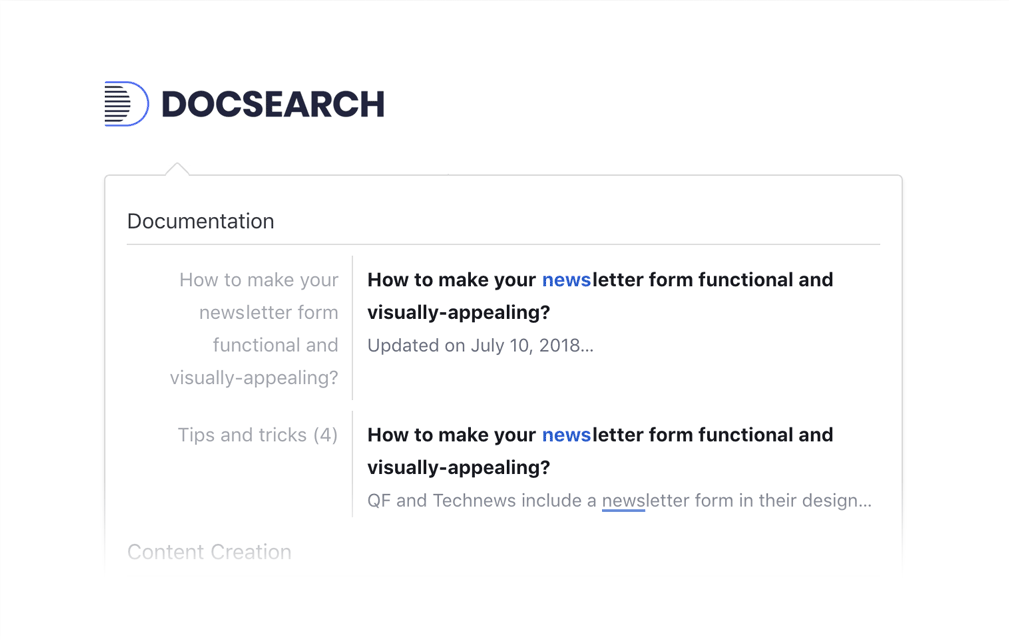
Search with DocSearch
Documentation theme works with Algolia’s DocSearch plugin. It shows search suggestions as people type, making it faster for users to find what they need. The plugin styling matches the theme automatically.

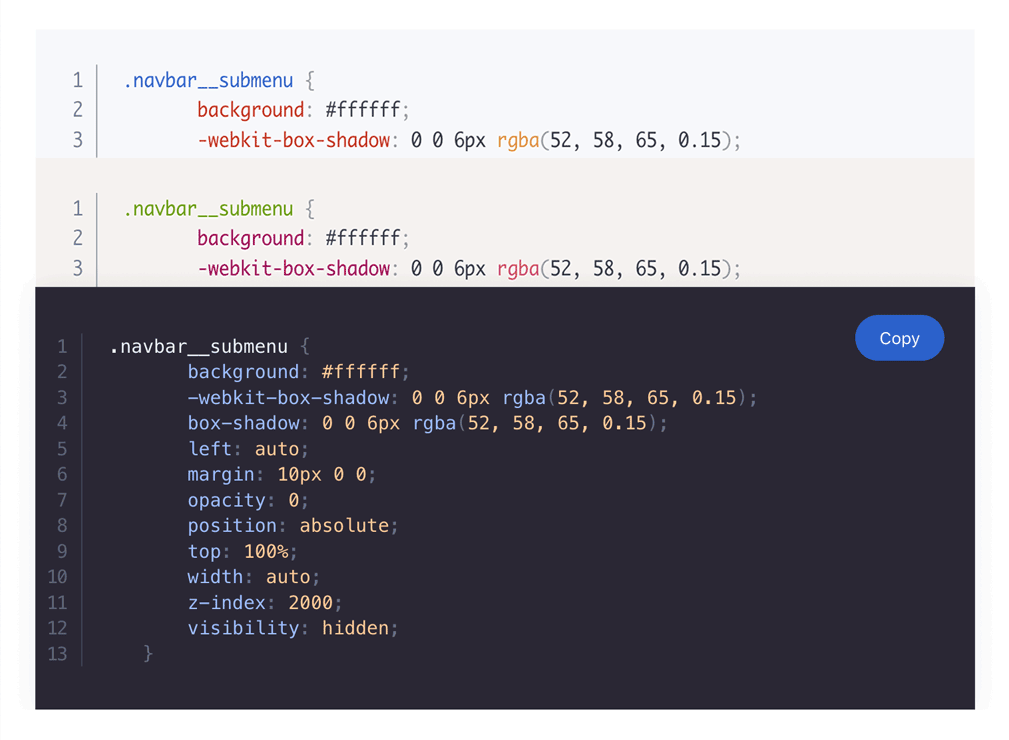
Syntax highlighting for code
The Syntax Highlighter plugin uses Prism.js to make code more readable. Clear formatting helps developers understand code faster. You can customize how code snippets look to match your preferences.

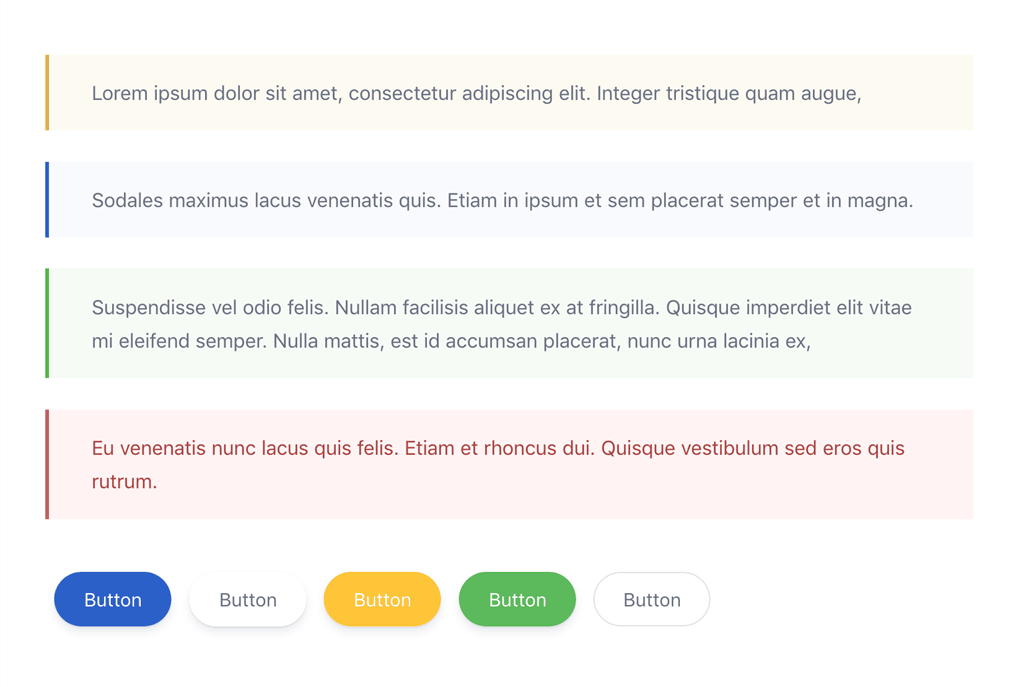
Typography that scales
Documentation is all about the text. This theme uses fluid typography that resizes properly on any screen. Includes styled buttons, warnings, and tip boxes to break up content and make it easier to read.

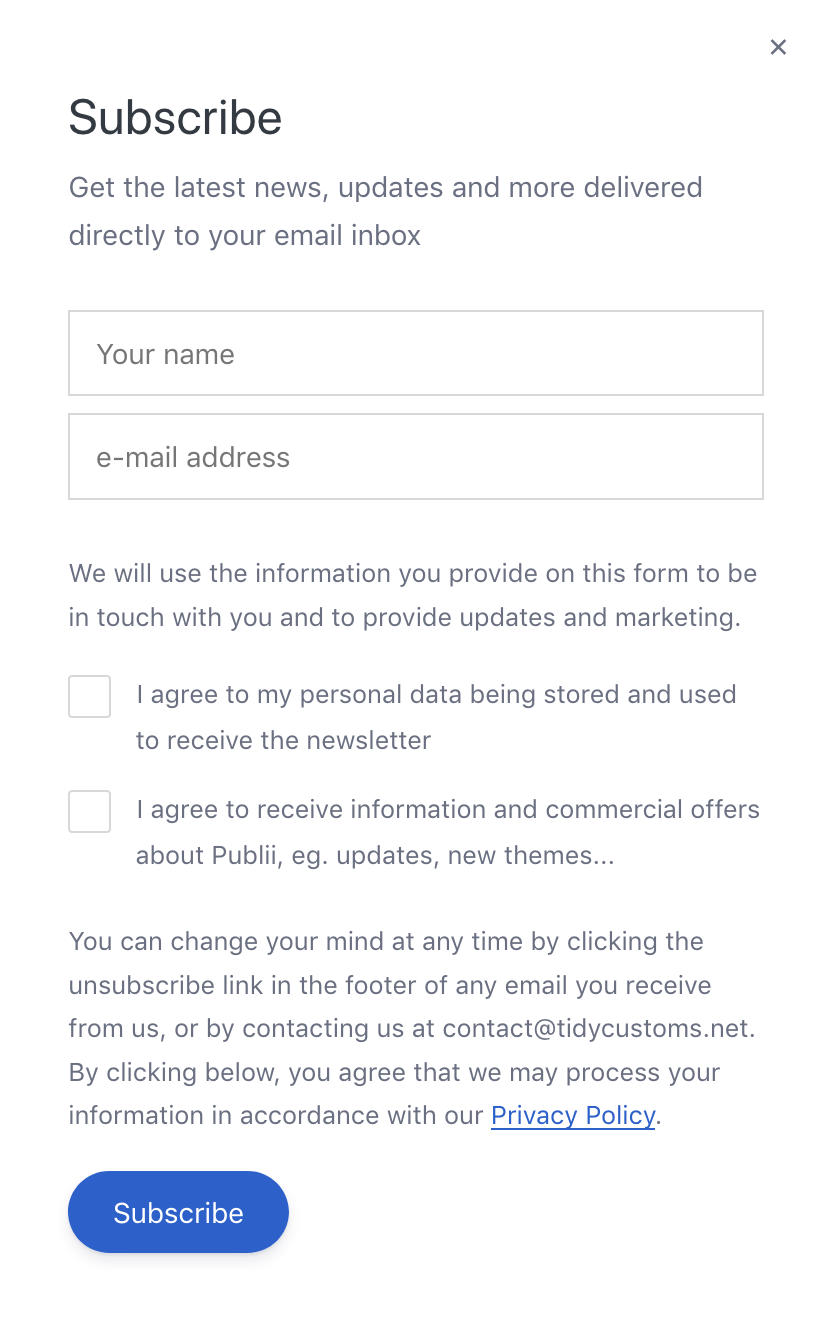
Newsletter popup you can customize
Add a newsletter sign-up popup to keep your community updated. Drop in your own form code, then control when it appears — after a time delay, after someone scrolls partway down the page, or both.

* Plus VAT for EU customers
What's included
- Unlimited use - forever, on any number of domains
- 12 months of access to files and updates
- 3 months of premium support included
- 100% ready for personal and commercial use
- One-time payment - no automatic renewals, optional update access at 50% off
- Optimized for speed, SEO, and mobile experience
What's excluded
- Premium plugins are not included - available as a separate purchase
Details
- Author:
- Publii Team
- Version:
- Updated:
- Nov 04, 2025
Requirements and compatibility
- Browser:
- Edge, Firefox, Chrome, Safari, Opera
- Requirements:
- Publii 0.46.x and up
Lightweight for a hyper-fast load time
Speed is of the essence when you're looking for answers, so our themes do not use jQuery libraries or CSS frameworks; just pure JavaScript and custom CSS for shorter load-times. For subtle scroll animations, we include the lightweight Motion library, which uses native browser APIs and adds no unnecessary overhead. You won't need to worry about FOUT or FOIT effects in your text either, as you can use system default fonts for instant, stable rendering.
Get 3 months of professional support
Getting started with a new theme on a new website can be a challenge, but our experts are here to help. Every purchase of the commercial theme includes three months of support through our dedicated ticket system, so you'll have efficient and effective assistance with any issues you run into.
Standard features *
Manage your page look and feel with extensive coloring, menu, social media sharing and layout options, or switch it up completely with one of our many unique themes.
* The available options may vary from theme to theme but they are mostly standardized.