Syntax Highlighter
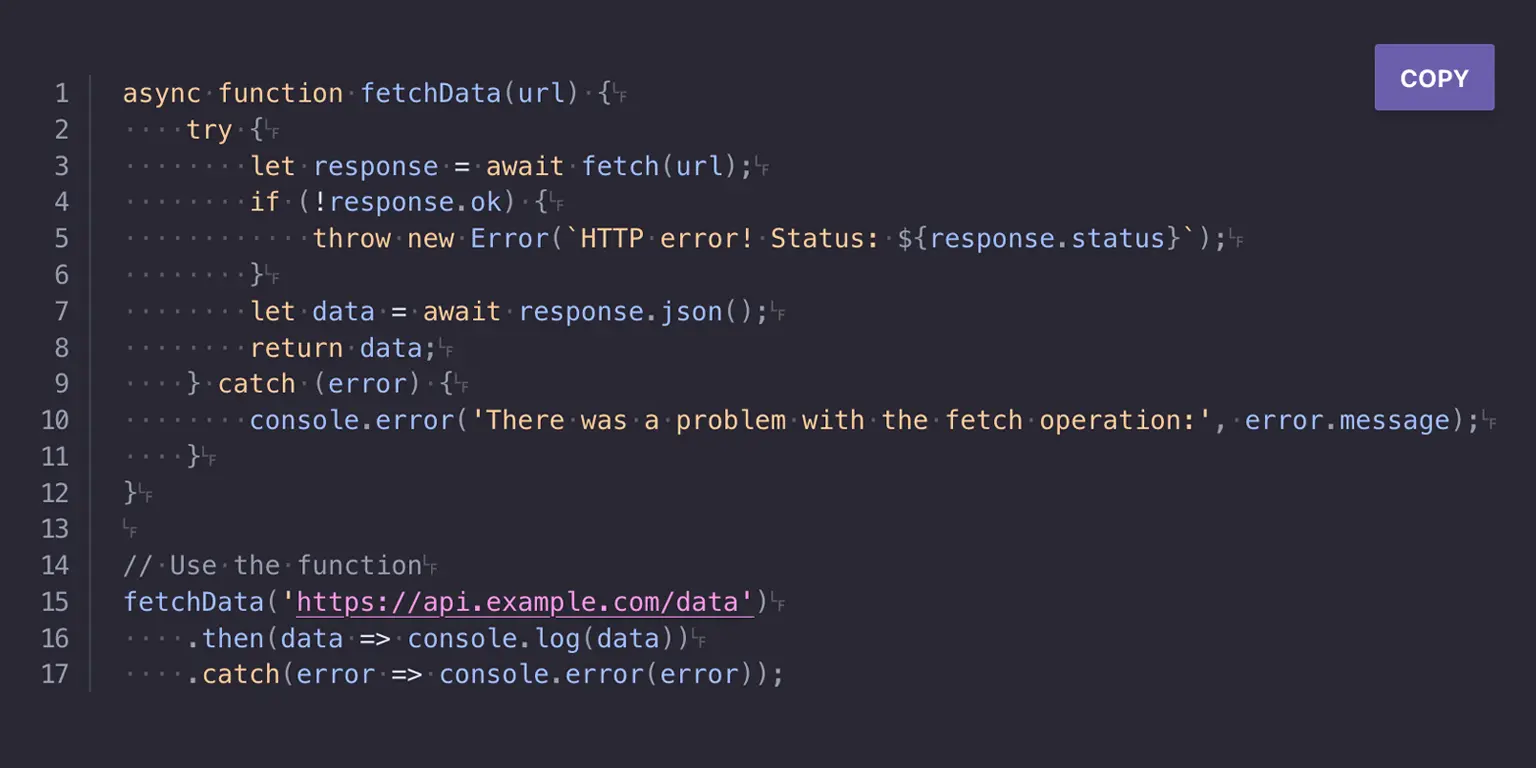
The Syntax Highlighter plugin instantly makes your website's code more readable and understandable, using Prism.js to create visually appealing code snippets that help developers and readers quickly discern and comprehend the code and its function. Packed with customization options, you'll find extensive settings to tailor the look and feel of your code to your liking.

Features
- Six different color themes available for customizing the appearance of your highlighted code: Beige, Black, Brown, Gray, Violet, White
- Show Line Numbers: Every line of your code will be numbered, providing easier reference and clarity.
- ‘Copy to Clipboard’ Button: One-click solution to copy your code snippets, making it efficient for users to reuse or share.
- Inline Color Preview: Display colors directly in style sheets with an inline preview, offering a quicker visualization of color codes.
- Auto-Linking: Transform URLs and emails embedded in your code into clickable links.
- Show Hidden Characters: Reveal underlying characters like tabs and line breaks, ensuring a deeper comprehension of code structures.
- Select where you’d like the syntax highlighter scripts to load, whether limited to post pages or available across all pages (excluding ‘404’ and ‘search’ pages).
Details
- Version:
- Updated:
- Dec, 21 2023
Requirements and compatibility
- Browser:
- Edge, Firefox, Chrome, Safari, Opera
- Requirements:
- Publii 0.40 and up